初心者でも出来るグローバルメニュー追加方法【はてなブログ無料版】

ブロガーの皆さん、こんにちは!
この記事では、Google AdSense対策などにおすすめの「グローバルメニュー」の追加方法ご紹介します!
はてなブログ無料版で運営中、ブログ初心者の筆者が実際に試した方法ですので、とっても簡単だと思います○
難しいことはわからない…という方も、ぜひ参考にしてみてください♪
グローバルメニューとは

グローバルメニューとは画像上部の黒いメニューバーの部分です。
Google AdSense対策として、「お問い合わせフォーム」と「プライバシーポリシー」をわかりやすい場所においておくという目的があるようなのですが、私はカテゴリだけを出したかったので、画像の通りカテゴリだけの並びでしたが、特に問題なかったですよ♪
単純にユーザーにとって便利かなと思って導入したので、アドセンス目的ではない方も良ければお使いください^^
グローバルメニューを追加する方法
<手順①>以下のHTMLをコピー
<span class="menu-toggle"><i class="blogicon-reorder lg"></i>MENU</span>
<ul id='menu'>
<div class="menu-inner">
<li><a href='url'>TOP</a></li>
<li><a href='url'>カテゴリ1</a></li>
<li><a href='url'>カテゴリ2</a></li>
<li><a href='url'>カテゴリ3</a></li>
<li><a href='url'>カテゴリ4</a></li>
</div>
</ul>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$(function(){
$(".menu-toggle").on("click", function() {
$(this).next().slideToggle();
});
});
$(window).resize(function(){
var win = $(window).width();
var p = 768;
if(win > p){
$("#menu").show();
} else {
$("#menu").hide();
}
});
</script>
<手順②>URL・カテゴリーを書き換え

上のHTMLの<li><a href='url'>カテゴリ1</a></li>の「URL」と「カテゴリ1,2,3,4」は各自のブログ項目で設定する必要がありますので、以下を参考にして先程のHTMLを書き換えてください。
- 「URL」は管理画面の「カテゴリー」を選択すると「カテゴリー一覧」が表示されるので、青文字になっている部分のリンクをコピーしてください。
- 「カテゴリ1,2,3,4」にはグローバルメニューに表示させるカテゴリ名を入力しましょう。例えば、私のブログではカテゴリ1,2,3,4に「美容」「ショッピング」「ショッピング」「ライフスタイル」..などなどです。
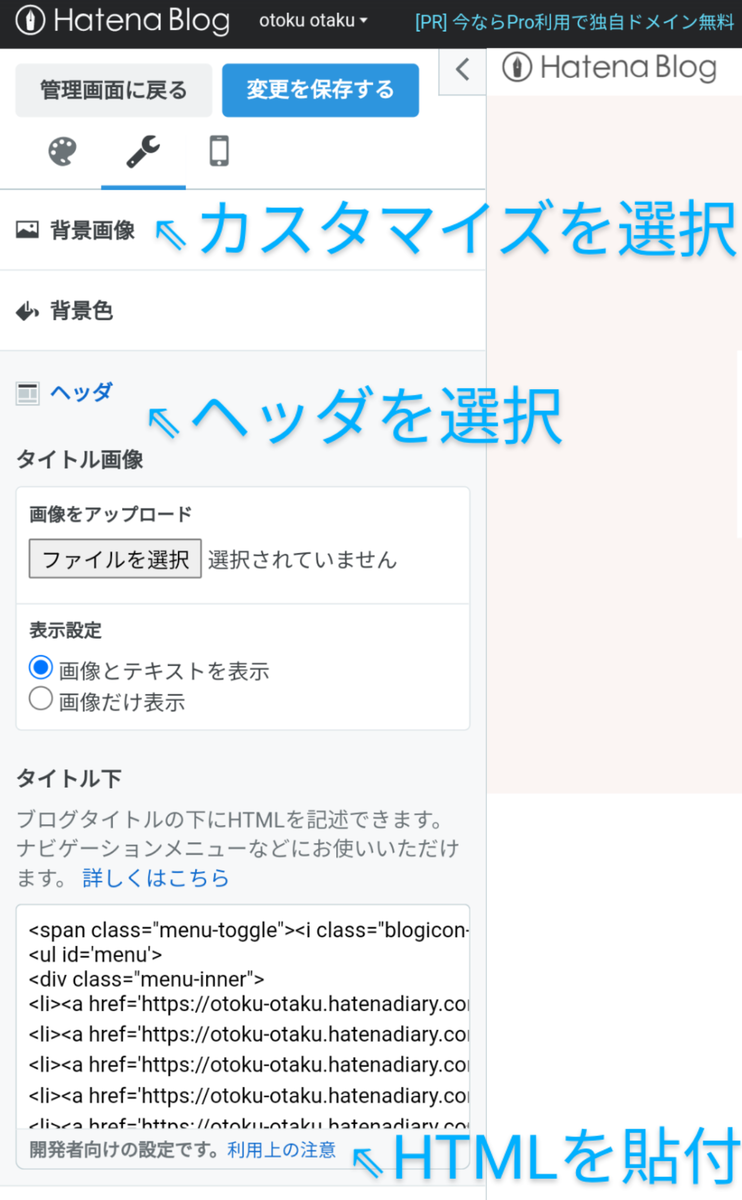
<手順③>HTMLを貼り付ける場所

「デザイン」⇒「カスタマイズ(レンチアイコン🔧)」⇒「ヘッダ」⇒「タイトル下」⇒「HTML貼り付け」の流れです。
貼り付けるHTMLはご自身ブログのカテゴリURLとカテゴリ名を入れたものに変更してから貼り付けてください。
<手順④>以下のデザインCSSコードをコピー
グローバルメニューの「レイアウト」をCSSコードで作成します。
#menu {
position: relative;
width: 100%;
padding-left: 0px;
height: 40px;
background: #343838;/*グローバルメニュー背景色*/
}
.menu-inner{
width: 968px;
margin: 0 auto;
height: 40px;
}
#menu li {
list-style-type: none;
float: left;
height: 40px;
text-align: left;
}
#menu li a {
padding-left: 15px;
padding-right: 15px;
display: block;
color: #ffffff;/*グローバルメニュー文字色*/
font-size: 80%;
font-weight: bold;
line-height: 40px;
}
#menu li:hover a {
color: #00DFFC;
background: #ffffff;
transition: all .5s;
}
.menu-toggle{
display: none;
}
/*パソコン1カラム*/
@media screen and (max-width:968px){
.menu-inner{
width: 768px;
}
}
/*タブレット*/
@media screen and (max-width:768px){
#top-editarea{
height: initial;
background: #343838;/*MENU背景色*/
text-align: right;/*MENUの文字の位置*/
width: 100%;
}
.menu-toggle{
color: #ffffff;/*MENUの文字色*/
display: inline-block;
padding: 5px;
margin: 3px;
}
#menu {
width: 100%;
display: none;
height: initial;
padding: 0;
margin: 0;
}
.menu-inner{
width: 100%;
height: initial;
position: static;
margin: 0;
}
#menu li{
float: none;
height: 35px;
width: 100%;
list-style-type: none;
background: #00DFFC;/*リスト文字の背景色*/
margin: 0 auto;
text-align: left;/*リストの文字の位置*/
}
#menu li a {
height: initial;
color: #343838;/*リスト文字色*/
display: block;
}
#menu li:hover a{
color: initial;
background: initial;
}
}
<手順⑤>デザインCSSコードを貼り付ける

先程同様「カスタマイズ」⇒「{}デザインCSS」を選択し、先ほどのCSS用コードを貼り付けたら完了です。
ここまで完了したら実際にメニューをクリックして正しく表示されるか確認しましょう。
まとめ
今回は、グローバルメニュー追加方法を初心者の方でも簡単にできるようにご紹介しました。
ブログをカスタマイズしたい!アドセンス合格に向けて取り組みたい!という方のお役に立てたら嬉しいです♪
筆者もまだまだ勉強中ですが、ブログ初心者として「やってよかった」ということは今後もどんどんシェアしていきたいと思います!